Nyxt V3
Two years ago I presented the Nyxt browser, and how I thought at that time it fit well in my text-oriented workflow. This is still the case, although I had neglected this browser a bit because of big web developments these last twenty months. Now I’m back to it as my daily driver for browsing, using the v3 (pre release), after trying out v2.2.4 for a week or so. I must admit it changes the surfing experience quite a bit, but it’s all good.

Last time, I only scratched the surface of this wonderful app. Let’s go into the details of what I like:
- it’s quite fast, and largely less bloated than most other web browsers
- keyboard shortcuts are useful and well thought (both for Vi and Emacs users)
- you can easily jump to headings or opened buffers using dedicated panels, with fuzzy search
- if you’re a Lisp user, you also get an REPL for free (I didn’t try it, though)
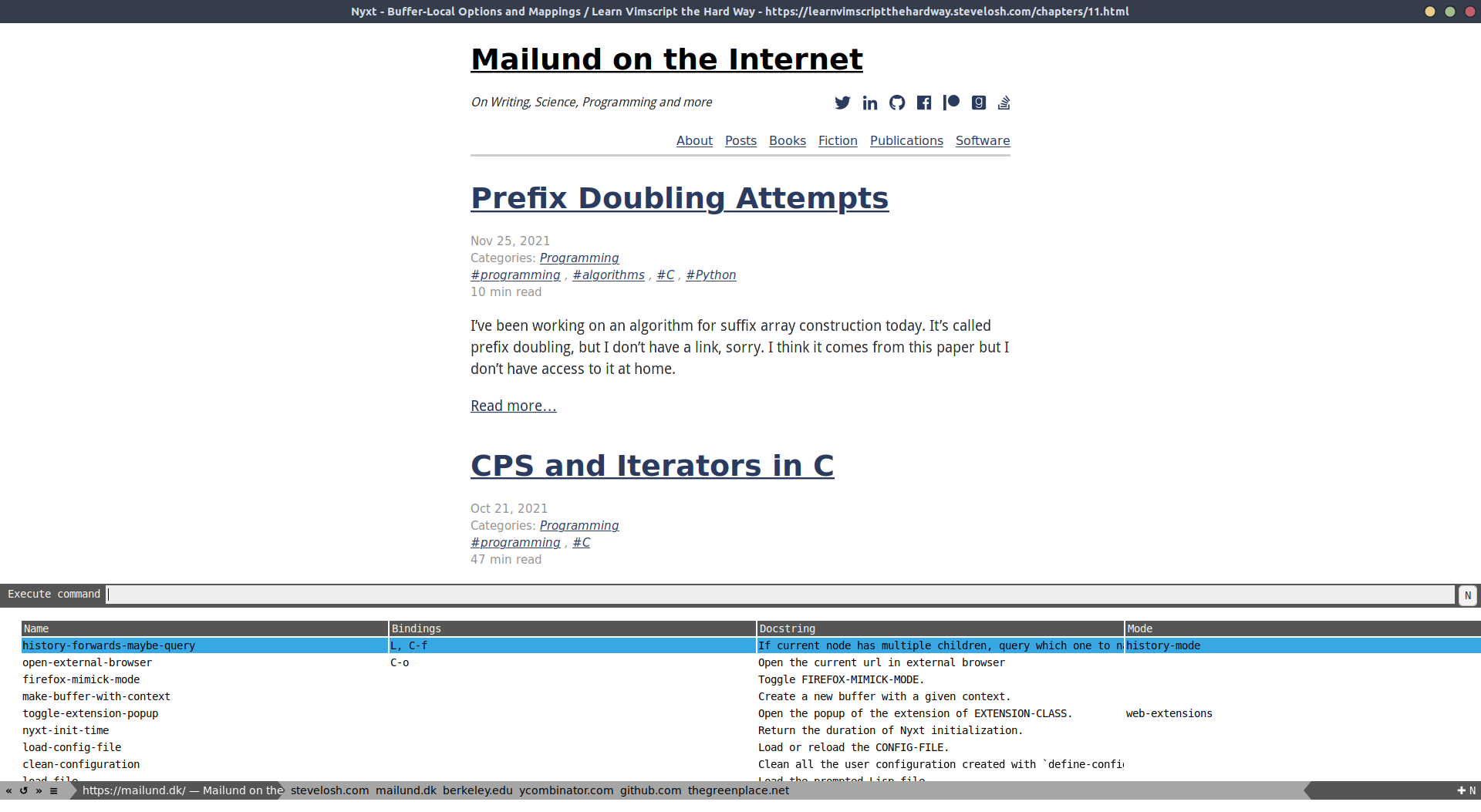
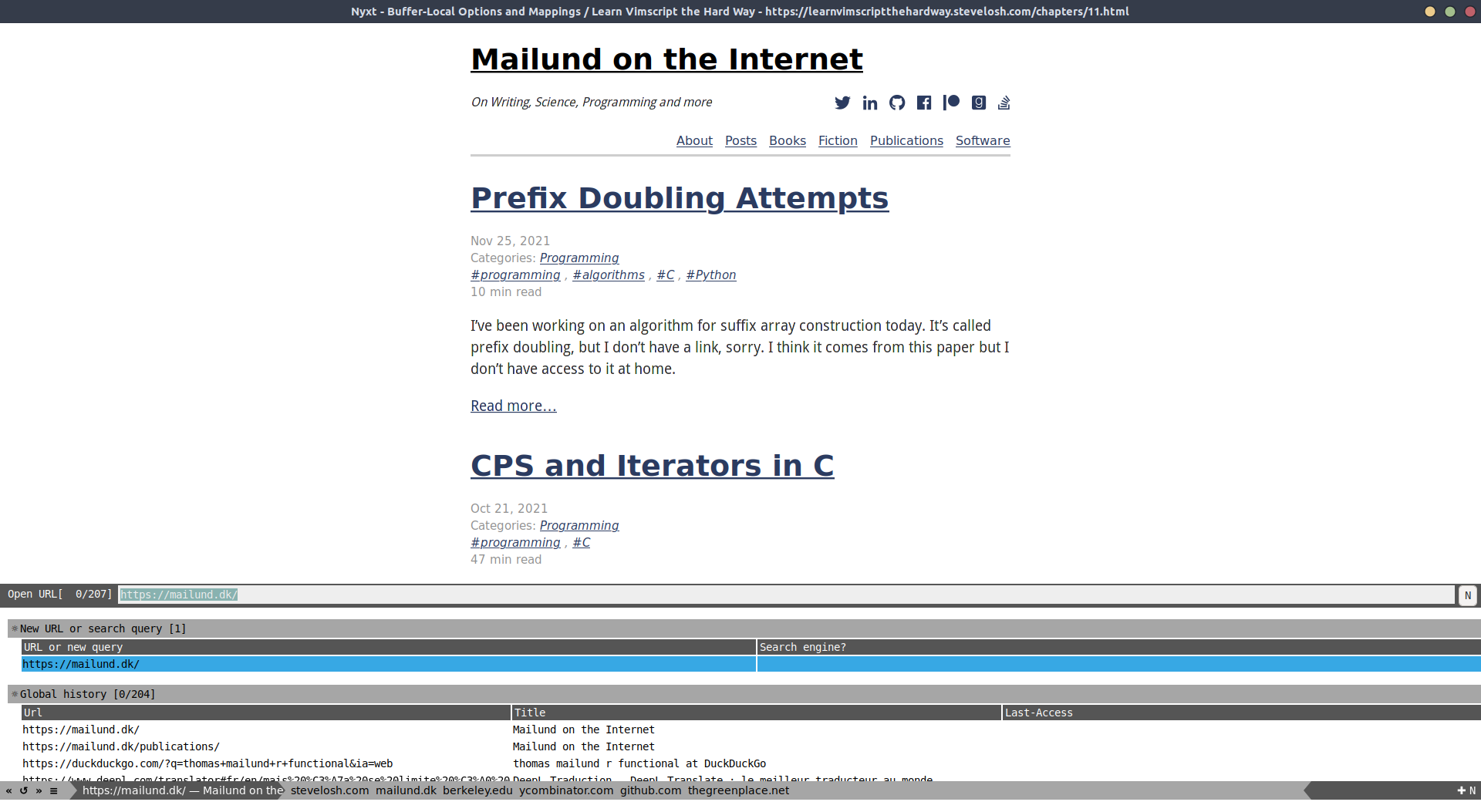
- fuzzy search is available for almost everything (switching buffer, history, commands)
Vim users will get the comfort of modal mappings for free, and the normal mode can be defined for all but text input (e.g., input box in web document, status prompt in Nyxt). The Nyxt team even defined some g mappings, like in Vim. As I said in the other post, I can simply yt and yu to get the title and URL of a web page in my primary clipboard. It doesn’t look like much but it saves so much copy/paste back and forth between my text editor and the browser. The shortcut yy is used to copy (yank in Vim parlance) text, but you can safely add a C-c shortcut in addition.
Here is a list of shortcuts I use in my daily browsing activities using Nyxt:
| Mapping | Mode | Command | Role |
| C-w* | buffer-listing-mode | buffers-panel | list all buffers in a separate buffer |
| C-h* | history-mode | list-history | list history in a separate buffer |
| H | history-mode | history-backwards | go backward in history |
| L | history-mode | history-forwards | go forward in history |
| f | hint-mode | follow-hint | prompt for hint and follow in current buffer |
| F | hint-mode | follow-hint-new-buffer-focus | prompt for hint and follow in new buffer |
| / | search-buffer-mode | search-buffer | search in current buffer |
| C-j | download-mode | list-downloads | show all dowload in a separate buffer |
| + | document-mode | zoom-page | zoom in |
| - | document-mode | unzoom-page | zoom out |
| C-d* | document-mode | scroll-page-down | scroll down (one page height) |
| C-u* | document-mode | scroll-page-up | scroll up (one page height) |
| gh | document-mode | jump-to-heading | jump to a given heading (H1, H2, etc.) |
| } | document-mode | next-heading | jump to next heading |
| { | document-mode | previous-heading | jump to previous heading |
| C-c* | document-mode | copy | copy highlighted text to clipboard |
| o | set-url | open URL in current buffer | |
| O | set-url-new-buffer | open URL in new buffer | |
| D | delete-current-buffer | close buffer | |
| R | reload-current-buffer | reload page | |
| yt | copy-title | save page title to clipboard | |
| yu | copy-url | save URL to clipboard | |
| gb | switch-buffer | switch buffer using fuzzy completion | |
| ] | switch-buffer-next | switch to next buffer | |
| [ | switch-buffer-previous | switch to previous buffer |
In addition to the above mappings where custom mappings are highlighted using an asterisk, I also use a custom shortcut (C-o) to open the current buffer in Firefox:
(define-command-global open-external-browser ()
"Open the current url in Firefox"
(uiop:run-program (list "firefox" (render-url (url (current-buffer))))))
As I said, Nyxt is great for basic navigation but when it comes to inspecting HTML or CSS elements I’m more comfortable using Firefox developer tools. Time will tell if I can manage to do even basic web dev tasks in Nyxt. Also, Nyxt 3 introduced some changes in how we defined our configuration files (config.lisp versus init.lisp) and how we address some components. Basic stuff I showed in my earlier post no longer works, unfortunately. You can start with Artyom Bologov’s config to get an idea of how it feels to customize Nyxt a bit. I used some of his macros to define my own shortcuts, for example.
♪ Kendra Morris • This Life